这篇文章将介绍如何将 vscode 打造为笔记软件,同时穿插一些关于 做笔记 的想法。
对于程序员而言,笔记软件必不可少,无论是日常学习中的读书笔记、还是工作中随手记录某个命令,都需要使用到笔记软件。关于笔记软件,市面上各种妖艳软件层出不穷,各种关于记笔记的理论也是百家争鸣,某些笔记软件自身的用法,就需要一篇长长的笔记来来记录。在尝试过有道云笔记、印象笔记、还有一些新潮软件(例如 obsidian)之后,最终还是下定决定使用 vscode 作为笔记软件,因为它能满足我对笔记软件的两个核心诉求:简单、高效。
需要一个什么样的笔记软件
虽然一些新潮软件在围绕通过笔记建立自己的知识体系方面的确做了些工作,但是我个人认为这并不是笔记软件的核心诉求,或者说并不是程序员笔记软件的核心诉求。私以为:程序员可以通过博客/gitbook等工具来形成自己的知识体系,而笔记软件则应该满足两个核心需求:简单、高效。简单体现在笔记软件本身使用简单,没有额外的学习成本,另外笔记本身也是普通的文件,而不是与特定软件相关联的数据。高效则体现在笔记输入的高效、笔记查找的高效。
于我个人而言,一个好用的笔记软件,需要支持以下核心功能:
- Vim 编辑支持:由于已经习惯了 Vim 的编辑方式,所以在进行大量写作时,需要能提供 Vim 编辑风格,这也是高效输入的保障
- Markdown 支持:Markdown 作为一种标记语言,使得我们的文章内容自动包含了文章结构,同时可以让我们专注于文章内容的写作,而不用担心文章的格式
- 快速查找:有时候会出现这样的尴尬:笔记记录了一大堆,但是真正用的时候找不到。所以好的笔记软件需要支持一键搜索、快速查找
- 普通文件:笔记就是普通的文件,这样我们就可以通过 git 实现版本控制,且备份到 github 私有仓库中。普通文件也便于笔记的分享、迁移
vscode 上场
为了支持以上特性,最终我选择了 vscode。接下来我会详细介绍如何将 vscode 打造为一个笔记软件。
以文件夹为单位进行管理
上文说过,我希望笔记就是一个普通的文件,然后通过文件夹的方式来对不同的笔记文件进行分类组织,这样笔记的组织就和文件的组织统一起来了。vscode 支持直接打开某个文件夹,所以只需要打开笔记文件夹的根目录,就可以在 vscode 中管理所有笔记了,不需要创建额外的元数据目录,保持笔记目录的干净整洁。
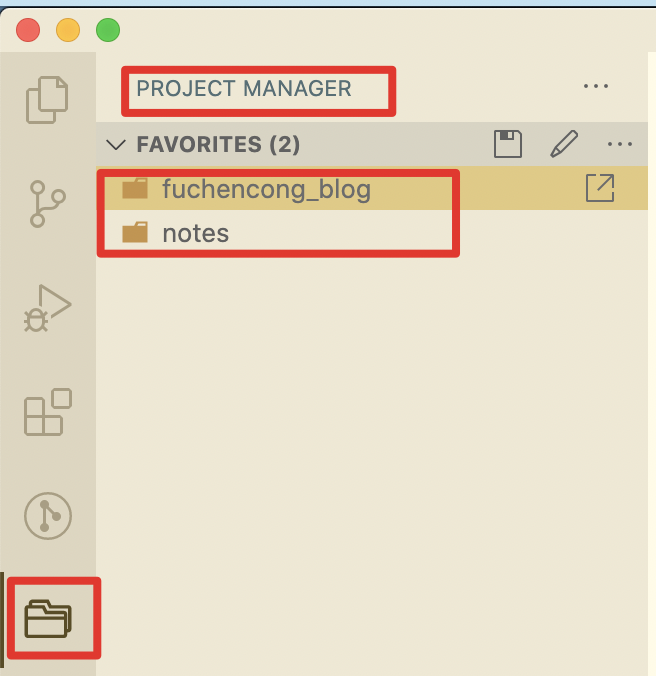
我们可能会需要打开不同的文件夹,每个文件夹相当于不同的 workspace,实现不同的管理目的,例如笔记文件夹和博客文件夹就是两个不相关的目录。为了在 vscode 中快速切换不同目录,这里我使用了一个插件 Project Manager ,该插件支持将不同目录保存为不同的 project,之后直接可以在不同项目间切换:

笔记管理的难点,在于如何将笔记进行正确分类,且始终能够按照该分类规则将笔记放到正确的文件夹下。这里我通过一个脚本,直接创建好预先定义的目录结构(可以参考我的这个 github 仓库),所有新建的笔记都需要保存到正确的位置上。
Vim 支持
为了在 vscode 中获得 Vim 编辑体验,需要安装插件 Vim。该插件安装后,基本不需要做什么配置,就可以获取基本和 Vim 类似的编辑体验,例如在命令模式下通过 jk 进行上下移动、通过 Vim 中的标签跳转命令 gt、gT 等命令在 tab 之间跳转。
Markdown 支持
为了在 vscode 中进行 Markdown 写作,这里用到了如下插件:
Markdown All in One
- 提供一些快捷键,简化 Markdown 的编辑
option+c:选中某个 todo 项option+shift+f:格式化表格
- 自动补全:
- Markdown 中图片路径自动提示补全
- 选中文字并粘贴连接后,自动生成 Markdown URL 连接
- 简化对列表的编辑
- 自动创建 TOC(Table of Contents)
Markdown Preview Enhanced
- 提供更加好看的 Markdown preview
cmd+k v:在侧边栏预览
- 提供一些快捷命令插入 Markdown 表格等
Paste Image
- 简化 image 的粘贴
cmd+option+v:粘贴系统粘贴板中的图片
- 可以配置该插件,将图片保存到指定的位置,默认将图片保存到当前编辑文件所在的目录中
markdownlint
- 用于检查 markdown 语法
其他插件
这里再列举下用到的其他插件:
- Tiny Light:比较喜欢的主题,柔和护眼是其特色
- vscode-icons:为文件夹、各种文件提供漂亮的图标
- Draw.io Integration:直接在 vscode 中使用 drawio 绘制流程图
- advanced-new-file:通过命令在当前根目录的任意位置创建文件
- Better Align:简化对齐
- Trailing Spaces:高亮行尾多余的空格
关于做笔记
工作也有些年头了,做笔记也有一些经历了:
- 最开始使用有道云笔记,发现和 word 写作比较像,觉得看起来不舒服
- 之后开始使用 Typo 写 Markdown 笔记,用了一段时间,但是 Typo 对文件夹的支持不太好
- 现在开始用 vscode 做笔记,总体来说还是不错,所以就有了这篇文章
关于做笔记,技术层面是一回事,如何能够正确地笔记,并让笔记在日常工作、个人提升中发挥作用又是另一回事。很多时候发现做了一堆笔记,记完也就完了,并没有将其形成自己的知识体系;又或者随手记录的命令,并没有形成一键可复用的标准命令,导致线上要用的时候才火急火燎地修改参数,这些都是需要改进的点。
经过了这几年的实践,总结了关于做笔记在思想上需要贯彻的几个点:
- 层次化笔记:
- 所有的随手记录笔记保存在 inbox 中
- 所有能够归类的、与某一主题相关的、比较正式的笔记保存在相应主题所对应的目录下
- 对某些主题已经完成消化吸收,可以形成自己的知识时,将以博客的形式发布
- 以上形成了 inbox -> 主题 -> 博客的层次化笔记结构
- 用管理项目的思维来管理笔记,对笔记进行持续迭代
- 对笔记进行层次化是工作学习的一部分,需要安排专门的时间来完成
- 能够脚本化的流程需要将其程序化,持续提高工作效率
- 持续总结、持续迭代